Playing With Polygons - The Iceberg Story
Date: Wed Jul 22 2020 Tags: React, showdev, P5, Polygons
Intro
This is the iceberg story of the ideas and learnings that lead to my Covid-19 Lockdown Project, Playing With Polygons. Which is a React/P5.js app that lets you create gif's like the one below.

(See and share more gifs on twitter @PlayingPolygons twitter page)
So what is "The Iceberg Story"? Well its the idea that what mostly gets shared is just the final hurdle, or the tip of the iceberg. But I think there is also value in sharing the whole story. So this post isn't about what I did during lockdown. Its about how a bug I created in 2014, lead to this project 6 years later.
The Beginning - Cloning

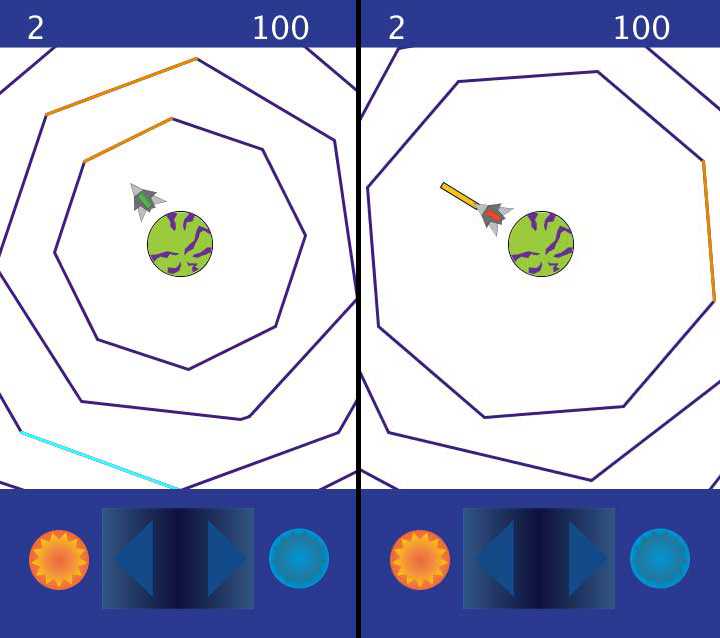
In 2013 I had watched Nerd Cubed play Super Hexagon. And soon after I bought the game myself, which would inspire me to clone it in university for my processing 2 module in 2014.

While the game got me a good grade, it was rather lackluster. Though its role in this story is actually the bug it helped to create during development. Which was a pretty polygonal spiral - similar to the below gif - that stuck in my head for years to come.

The Time Skip - 4 years later
Its now 2018 and I'm in my second year and second job as a web developer. And 4 things converge to push me to explore this bug I kept remembering.
1 - The Motivation
I'm working as a frontend developer, and es6 is starting to gain a lot of traction. Array functions, Class syntax, const and let, all things I want to learn! But my day job was in legacy jQuery, and I had no desire for my skills to stagnate.
2 - The Tool
I had recently discovered Codepen, and all the wonderful creations people post on it. Back in 2018 I didn't know how to do things like create react app, so Codepen was the answer to an IDE that allowed auto reloading.
3 - The Inspirer
At the same time I was also watching The Coding Train - a fantastic YouTube channel - who's host just oozes enthusiasm while creating visually fascinating p5.js/processing projects. Watching him I couldn't help but be inspired to create something in p5.js.
4 - The Commute
On top of all that, I had an hour long train commute every night. Which starts The Coding - on the - Train section of this story, where I slowly convert my old 2014 java processing 2 code into JavaScript p5.js es6 classes one train ride at a time.
The Result

This all came together into a collection of 6 Codepen pens. Each a fork of the last, telling the story - in code - of copying, and then adding to the polygons created in 2014.
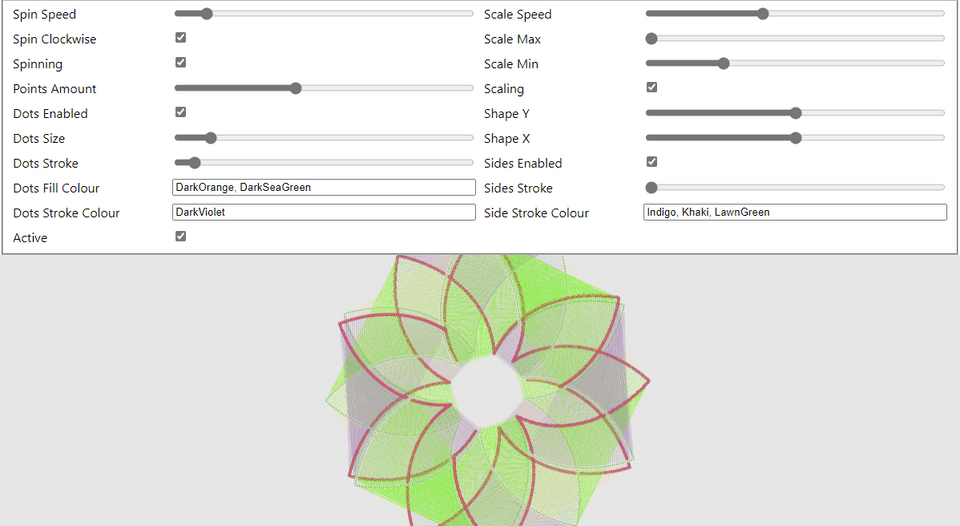
The First Attempt - Playing with Polygons Prototype

During the Codepen experiments I shared some screenshots and videos with a friend. His positive responses inspired me to find a way for him to play with settings for the polygons I had created.
At the same time I was also learning react. So it felt like the perfect excuse to refine my react skills and create something interactive.
However, as things tend to go when you don't have the experience, it became a total mess. Only 1 polygon could be controlled, and the UI became so tightly coupled to the canvas that it became impossible to move forward.
And while I do consider this little project a bit of a failure, I still finished it. No matter how bad the project turns out, I will always encourage people to just finish it. Even if you have to change the definition of finished. It will help refine the skill of wrapping up a project, and hopefully help to make it a habit.
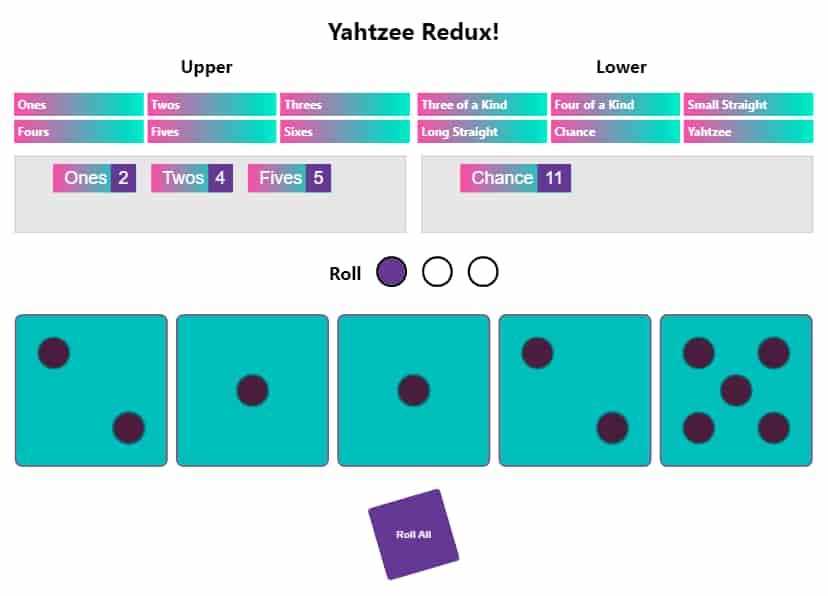
An Impactful Failure - Yahtzee Redux

It's now July 2019, and I'm looking for another quick React side project to improve my understanding of hooks. So I turn to recreating a Yahtzee game I made in university.
However, I let features creep in that weren't in the original. And a simple project that seemed manageable without tests and types ballooned in complexity. Leading to a codebase that became increasingly difficult to add to.
My lack of planning ahead of time meant that features didn't mesh well together. And I was constantly refactoring each time I added a new idea.
My lack of tests meant that any logic changes I made resulted in time consuming manual testing. Testing which could have easily been written if I planned for it.
And my lack of types meant that I had to keep data structures in my active memory constantly, slowing me down as I worked in different areas of the project.
In the end I just had to wrap it up and get it to a playable state.
Lessons Learned - Playing with Polygons

This all leads me to 2020, where between April 19th and July 19th I started and finished Playing with Polygons
Which lead to - what I consider - a successful little project. That anyone can use at its playing with polygons gh-page.
In Closing
I wanted to write something that showed the false starts and learnings that go into an idea. No website or app appears out of some magical burst of intellect. They all have a story below the surface that goes much deeper then you would think.
If you have any iceberg stories please do share, I would love to hear them! You can reach out to me in the comments or on my twitter @LiamMyles92
Also if you found any of this interesting please do let me know. The next post I'm working on is a break down of how I built Playing with Polygons. So any encouragement would be a great boon.
Thanks for reading :)
References
Coding Tools/Libraries Mentioned
Codepen Processing P5.js Create React App
Social platforms mentioned
The Coding Train Nerd Cubed playing super hexagon Super Hexagon Website Super Hexagon Twitter
My Mentioned Code
Codepen Collection Playing With Polygons Prototype Yahtzee Redux Playing With Polygons